|
Плавное увеличение картинки при нажатии
|
|
| Grey | Дата: Понедельник, 20.09.2010, 01:30 | Сообщение # 1 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
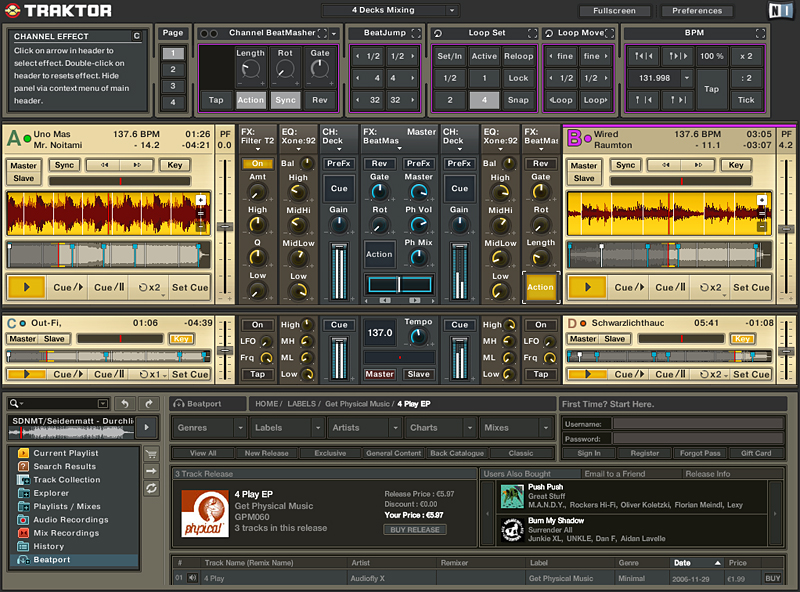
| Вот такие боровики растут в Ленинградской области. Даже срезать такую красоту не хотелось...      Тестим плавное увеличение на основе установленного на наш сайт скрипта Highslide v4.1.9. Картинку можно перетаскивать мышкой! Update [21.09.2010] Добавил небольшую белую рамку и закруглил углы по краям. Мне кажется теперь смотрится еще красивее, чем было!!! Примеры разных зумирований, с описанием или с листингом, или дизайн рамок и прочее прочее, можно глянуть на официальном сайте highslide.com
Сообщение отредактировал ask-rus - Воскресенье, 27.02.2011, 13:57 |
|
| |
| ask-rus | Дата: Вторник, 21.09.2010, 10:09 | Сообщение # 2 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Grey
Ты нереальный чел!!!
|
Награды: 10


|
| |
| ask-rus | Дата: Вторник, 21.09.2010, 13:16 | Сообщение # 3 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Нужно сделать для рисунков в сообщениях форума кнопочку с highslide. Естественно, только для модеров и админов, в виду небезопасности HTML, если включить поддержку всем пользователям.
Имеем рисунок http://cjgrey.ru/avatar/88/423370.jpg
Включаем в тег:
Code <a href="http://cjgrey.ru/avatar/88/423370.jpg" class="highslide" onclick="return hs.expand (this)"><img src="http://cjgrey.ru/avatar/88/423370.jpg" width="200" height="150" title="Нажмите для увеличения"></a>
Получаем:  Кстати, заметь, мой рисунок меньше размеров эскиза, я нашёл в интернете решение:
http://www.rucoz.com/news....-07-673
Сообщение отредактировал ask-rus - Вторник, 21.09.2010, 13:21 |
Награды: 10


|
| |
| Grey | Дата: Вторник, 21.09.2010, 20:20 | Сообщение # 4 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| 
|
|
| |
| ask-rus | Дата: Среда, 22.09.2010, 08:09 | Сообщение # 5 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Из Глобальных блоков - Верхней части сайта в админке УБЕРИ тот код, который предназначался для кода (переименование Code в Код)!
Иначе будет конфликт с тем популярным скриптом для "Выделить всё" в коде.
Битый час бился, почему не работает.
|
Награды: 10


|
| |
| ask-rus | Дата: Среда, 22.09.2010, 09:06 | Сообщение # 6 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Цитаты и Коды с закругленными краями: http://www.rucoz.com/news....-25-651
Замена "Quote" и "Code" (яркой картинкой): http://www.yourbestsoft.ru/publ....1-0-233
Послесловие: http://o-ucoze.ru/news/2009-08-27-4292
|
Награды: 10


|
| |
| Grey | Дата: Среда, 22.09.2010, 18:26 | Сообщение # 7 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
|  | Скинь плиз ссылку на популярный скрипт "Выделить всё"
|
|
|
| |
| Grey | Дата: Среда, 22.09.2010, 18:38 | Сообщение # 8 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| [p.s.]Проверка "Послесловие" Смотрим... 
|
|
| |
| ask-rus | Дата: Среда, 22.09.2010, 19:26 | Сообщение # 9 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Выделить всё для Кода: http://www.ingaters.ru/forum/40-1819-1
Красный текст послесловия угрожающ, сделай черным.
Сообщение отредактировал Grey - Среда, 22.09.2010, 19:37 |
Награды: 10


|
| |
| Grey | Дата: Среда, 22.09.2010, 21:38 | Сообщение # 10 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| Смотрим...
|
|
| |
| ask-rus | Дата: Четверг, 23.09.2010, 12:41 | Сообщение # 11 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| Модеро-админские теги, но покруче тех, что сейчас: http://www.studioad.ru/blog/2010-04-13-112 .
Не сообразил как прикрутить правильно.
|
Награды: 10


|
| |
| Grey | Дата: Понедельник, 18.10.2010, 22:38 | Сообщение # 12 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| ask-rus, УРА!!!! Я нашел где изменить размеры первого зумирования! Code correctRatio : function(ratio) {
var x = this.x,
y = this.y,
changed = false,
xSize = Math.min(600),
ySize = Math.min(500),
useBox = (this.useBox || hs.padToMinWidth); НО! Теперь также зумируются и маленькие картинки до еще больших размеров, соответственно выглядит это расплывчато и не прикольно уже, проверь на рисунке с бобром. А еще, допустим есть вот такой скриншот и он должен зумироваться до оригинала, а зум происходит свыше оригинала, т.к. я же задал другое разрешение. Соответственно мне так не нравится, но скрипт то этот факт не волнует. Поэтому новая задача найти параметры, где заданы параметры зумирования только четко до оригинала, т.е. в идеале нужно так. Если картинка сама по себе изначально мелкая (допустим 50x50), то зумироваться она будет свыше оригинала до заданных пределов, а если картинка имеет разрешение (допустим 500x500), то зум только до оригинала без превышений!
|
|
| |
| ask-rus | Дата: Четверг, 21.10.2010, 18:54 | Сообщение # 13 |
|
Тотальный Командир
 Зареген: 02.03.2010
Зареген: 02.03.2010
Всего сообщений: 151
| У себя я боюсь что-либо менять, а потом напороться на чего худое. Мне кажется, что без сторонней помощи нам трудно придется.
|
Награды: 10


|
| |
| Grey | Дата: Четверг, 21.10.2010, 20:19 | Сообщение # 14 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| ask-rus, да нет, на самом деле боятся то абсолютно нечего. Делаешь бекап скрипта highslide.js, затем редактируешь в блокноте и пробуешь разные варианты, ничего страшного произойти точно не сможет. Кстати, ниже той строки, что в коде, есть и другие параметры, которые думаю как раз и влияют на пределы в которых зумирование не должно выходить за рамки оригинала... Я попробую потом, отпишусь... Но сложного и опасного там ничего нет. Тупо методом логики и научного тыка можно разобраться!!!!! 
|
|
| |
| Grey | Дата: Вторник, 18.01.2011, 16:47 | Сообщение # 15 |
|
Основатель сайта
 Зареген: 12.02.2010
Зареген: 12.02.2010
Всего сообщений: 263
| Вернулся к варианту зуммирования до оригинала, т.к. эффект переувеличения картинки портит визуально качество, особенно это заметно на скриншотах, где преобладает текстовая информация. Думаю этот вариант все же самый оптимальный!!! Code correctRatio : function(ratio) {
var x = this.x,
y = this.y,
changed = false,
xSize = Math.min(x.full, x.size),
ySize = Math.min(y.full, y.size),
useBox = (this.useBox || hs.padToMinWidth);
|
|
| |
| Plati-na | Дата: Воскресенье, 31.03.2013, 01:32 | Сообщение # 16 |
|
Рядовой
 Зареген: 31.03.2013
Зареген: 31.03.2013
Всего сообщений: 1
| Спасибо ребята! Вот как я это реализовал - http://plti.0pk.ru/ (На главной странице фото увеличение по клику)
Сообщение отредактировал Plati-na - Воскресенье, 31.03.2013, 01:34 |
|
| |
| 123 | Дата: Пятница, 21.06.2013, 21:59 | Сообщение # 17 |
|
Рядовой
 Зареген: 21.06.2013
Зареген: 21.06.2013
Всего сообщений: 1
| Вставляю галерею во фрейм, можно как-нибудь сделать, что бы большая картинка открывалась на всю страничку?
P.S. - я в программировании нуб, знаю тока html, немного понимаю css и JavaScript 
|
|
| |
| xxtreverxx | Дата: Суббота, 13.07.2013, 18:38 | Сообщение # 18 |
|
Рядовой
 Зареген: 13.07.2013
Зареген: 13.07.2013
Всего сообщений: 1
| Вроде делаю все как положено, но что-то не получилось. Бисля пол дня и без результата. Все отображает, только на месте картинок ничего нет и не открываются в увеличении. Могли бы вы мне помочь?)
|
|
| |



